В этом уроке мы создадим вот такой текст с зеленым свечением:

Создайте в Фотошопе новый
файл. Размер моего файла 300х100 пикселей. Залейте изображение черным
цветом (на черном свечение текста смотрится эффектнее) и инструментом
Type tool (Текст) 
напечатайте любую надпись. Я взял шрифт
Ben Pioneer, скачать его можете
здесь.

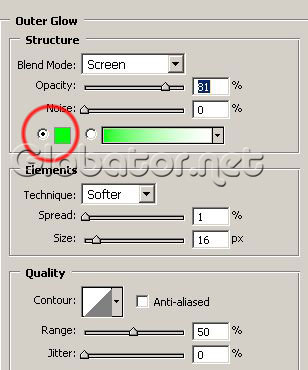
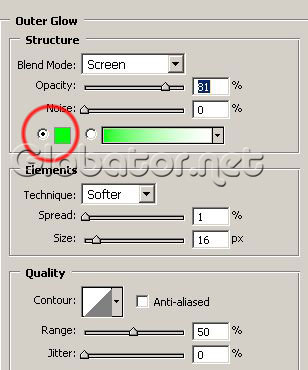
Зададим внешнее свечение:
Layer-Layer Style-Outer Glow (Слой-Стиль слоя-Внешнее свечение)
и установим такие параметры. Вам нужно кликнуть на квадратике, где я поставил красный круг, чтобы задать цвет свечения:

После клика на квадратике увидите окно для выбора
цвета. Можете выбрать любой цвет, а если хотите такой же, как у меня,
то в указанном окне наберите цифровой код моего цвета 02fd08 и жмите ОК.

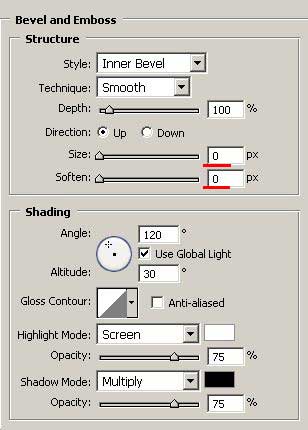
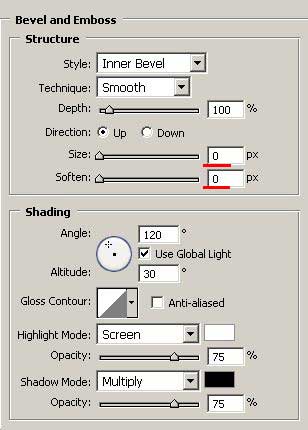
Теперь добавим рельефности нашему тексту:
Layer-Layer Style-Bevel and Emboss (Слой-Стиль слоя-Скос и Рельеф)
и поэкспериментируйте с настройками:

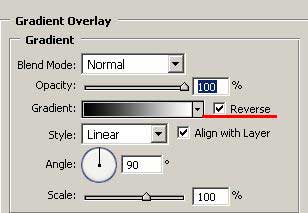
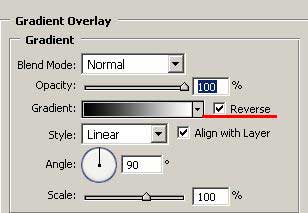
Добавим эффект градиента:
Layer-Layer Style-Gradient Overlay (Слой-Стиль слоя-Наложение градиента)
и ставим параметры. Вы можете выбрать другой градиент, щелкнув по изображению градиента в этом окне:

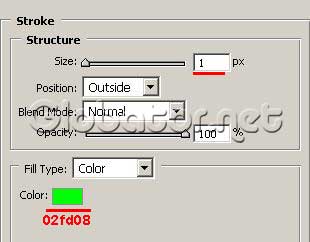
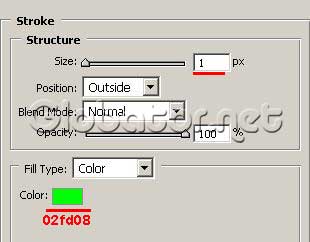
Добавим эффект окантовки:
Layer-Layer Style-Stroke (Слой-Стиль слоя-Вычертить).
Кликаем по указателю цвета и выбираем желаемый цвет. Для повторения моего эффекта ставим цифровой индекс 02fd08

Получаем такую красоту:

Создаем красоту легко и просто!
Кому помагло ставте